GAEpでiPhone向けWebアプリを作る (1)全体的な見た目を作る
前回の続きです。
ネイティブアプリのように見せる全体的な設定
次の内容を説明します。
- 表示領域の固定
- ブラウザのアドレスバーとツールバーを消す設定
- ステータスバーの色を変更する設定
html ファイルの head タグでは、5つの指定をします。
表示領域の固定
ページ幅を固定するために以下の指定をします。
html ファイルの head タグ内
<meta name="viewport" content="user-scalable=no, width=device-width" />
これにより、iPhone でのページ表示時に、ピンチイン/ピンチアウトでコンテンツの拡大/縮小されるのを防止します。
ブラウザのアドレスバーとツールバーを消す設定
Webアプリは通常ブラウザ内に表示されます。従って、ブラウザのアドレスバーとツールバーが表示され、その内側の領域にコンテンツが表示されます。
しかし下記の設定を行うことで、アイコンから起動したときに限ってですが、アドレスバーとツールバーを非表示にすることができます。
html ファイルの head タグ内
<meta name="apple-mobile-web-app-capable" content="yes" />
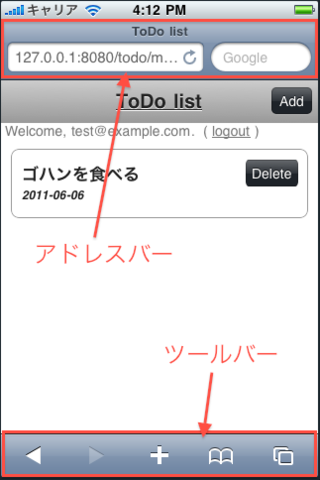
iPhoneのブラウザから表示すると次の図のように表示されます。
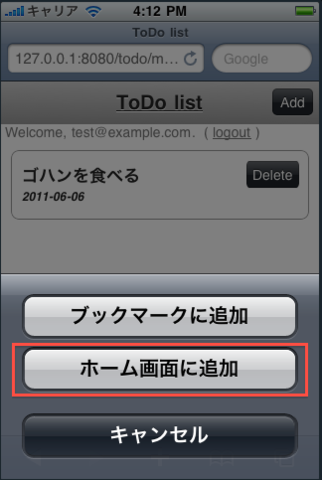
しかし、上記 meta タグの設定された状態で、このページをホーム画面にブックマークします。
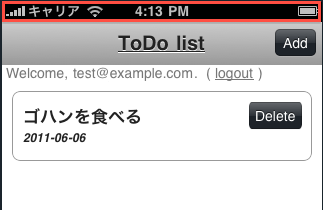
そしてiPhone のホーム画面に追加されたアイコンからこのページを開くと以下のようにアドレスバーとツールバーが消えます。
これで、アイコンからWebアプリを立ち上げるとネイティブアプリのような見た目となります。
ステータスバーの色の設定
Webアプリ表示時にiPhoneのステータスバーの見た目を変更することができます。ただし、これもアイコンから立ち上げたときの効果です。
以下のように設定します。
html ファイルの head タグ内
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
参考
今回の記事の内容は、下記の Apple 資料に記載されています。
また、次の本にも記述されています。

iPhoneアプリケーション開発ガイド ―HTML+CSS+JavaScript による開発手法
- 作者: Jonathan Stark,増井俊之,牧野聡
- 出版社/メーカー: オライリージャパン
- 発売日: 2010/08/07
- メディア: 大型本
- 購入: 20人 クリック: 593回
- この商品を含むブログ (47件) を見る
iPhone 向け Web サイトを作ろうと思っている方にはオススメです。